L’importance du Design Responsive pour ton site Internet
T’es tu déjà demandé comment certains sites sont capables de s’adapter à tous les écrans ? C’est grâce au design responsive, ou conception adaptative.
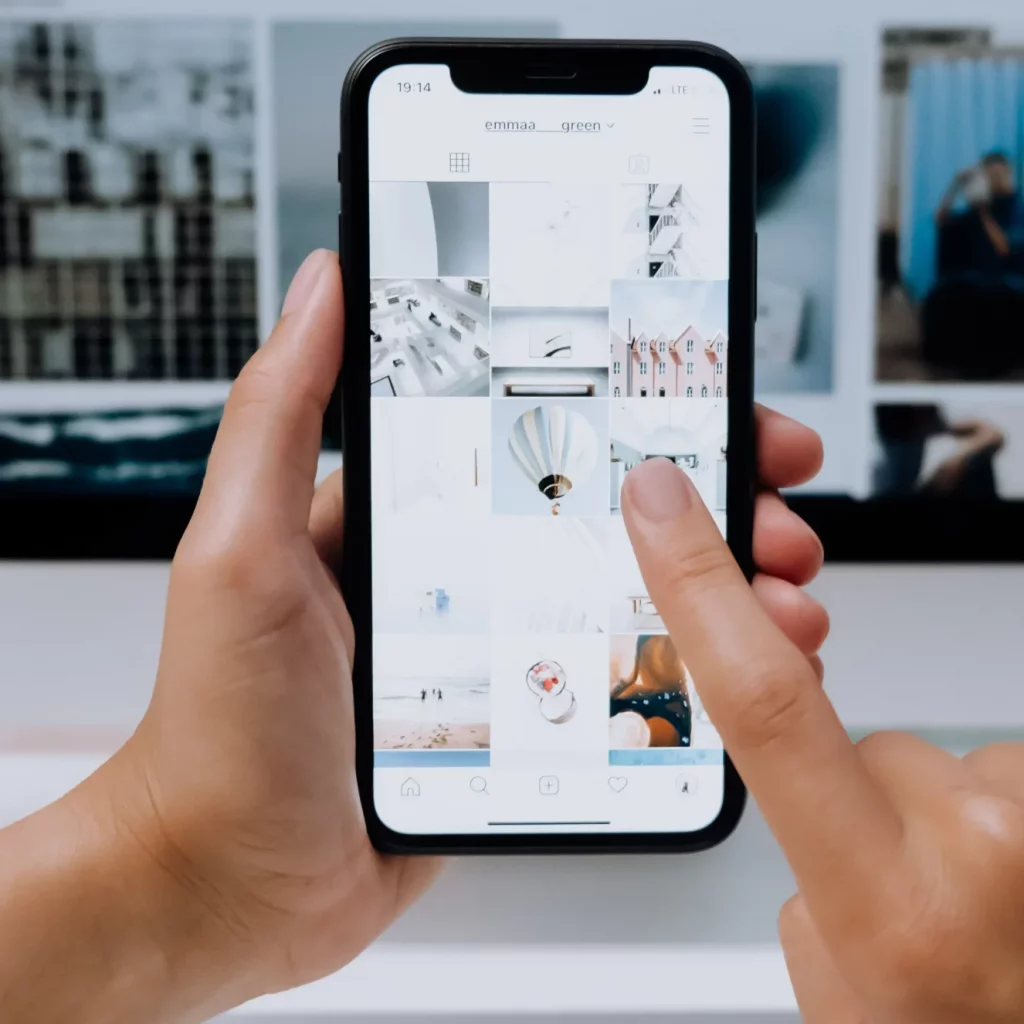
Selon les statistiques officielles 92 % des internautes naviguent sur le Net depuis leur téléphone portable. C’est pourquoi le design responsive est devenu un procédé incontournable à prendre en compte dès la conception de ton site web dans sa version mobile.
Pour développer ton entreprise, et offrir une image professionnelle à tes potentiels clients, il est crucial de créer un site internet accessible à tous·tes.
Découvre les coulisses d’un espace web adapté !

Qu’est-ce que le Design Responsive ?

Le design responsive, ou conception adaptative est une méthode de conception de sites internet l’aidant à s’adapter automatiquement à la taille de l’écran de l’utilisateur. En d’autres termes, peu importe si quelqu’un consulte ton site sur un ordinateur de bureau, une tablette ou un smartphone, il sera toujours convivial et agréable à parcourir. Il sera en quelque sorte mobile friendly !
Pourquoi le Design Responsive est-il crucial pour tes Clients ?
1. Amélioration de l’Expérience Utilisateur (UX)
Une expérience utilisateur marquante est la clé de tout site internet réussi. Un site responsive offre à l’internaute une lecture fluide et homogène, et le rend compatible avec l’appareil employé. Cela signifie moins de zoom et de défilement, ce qui encourage les visiteurs à rester plus longtemps sur le site. Il inspire la confiance dès son arrivée sur votre page.
2. Réduction du Taux de Rebond
Les sites non adaptés aux mobiles ont tendance à afficher un taux de rebond plus élevé. La conséquence ? Un référencement naturel en berne et un mobinaute déçu de sa visite. En rendant ton site responsive, tu peux réduire ce taux, car les visiteurs trouveront plus facilement ce qu’ils recherchent et resteront plus longtemps.
3. Amélioration du Référencement Google
Le référencement est essentiel pour la visibilité en ligne. Les moteurs de recherche, y compris Google, privilégient les sites internet responsives et pénalisent les autres.
Le fait d’avoir un design adaptatif aux écrans de mobiles comme aux ordinateurs de bureau est l’un des nombreux facteurs qui influencent le classement de ton site dans les meilleurs résultats de recherche.
4. Adaptation aux Tendances Technologiques
Le monde numérique évolue rapidement, avec l’arrivée sur le marché de nouveaux appareils, smartphones ou tablettes, et de nouvelles tailles d’écran. Le design responsive t’aide à rester à jour et de garantir l’accès à tous de tes créations, quel que soit l’appareil utilisé.
Conception responsive : quelles sont les meilleures pratiques ?
Pour la création d’un nouveau site Internet, je mets en place différentes solutions afin qu’il soit accessible au plus grand nombre.
1. Les grilles flexibles
Lors de la création de maquettes, je mets en place des grilles flexibles afin que chaque élément s’adapte automatiquement à la taille de l’écran, offrant ainsi une expérience cohérente.
2. L’optimisation des images
La taille des images influe sur la vitesse d’un site internet sur mobile. Je m’assure de les optimiser pour garantir un temps de chargement plus rapide. Je les compresse sous un format webp tout en gardant la qualité.
3. La vitesse de chargement
Les utilisateurs mobiles sont impatients. Je veille donc à ce que ton site se charge rapidement en utilisant des techniques d’optimisation telles que la mise en cache et la compression des fichiers.
4. Les tests sur divers appareils
Avant de lancer un site, je n’oublie pas de le tester sur divers appareils (smartphones, tablettes, ordinateurs de bureau). Je peux ainsi m’assurer que tout fonctionne correctement !
Ma vision d’une conception responsive
En tant que graphiste et webdesigner, j’intègre le design responsive dans chaque création, car il est essentiel pour garantir la satisfaction de mes clients et le succès de leurs sites internet. Un design responsive améliore l’expérience utilisateur, réduit le taux de rebond, favorise un meilleur référencement sur Google et assure une adaptation aux tendances technologiques en constante évolution.
Lorsque je conçois une maquette de site (sur Adobe XD), je pense tout de suite au design responsive ! Je réfléchis en amont à la mise en page sur WordPress, à la façon dont les éléments, textes, photos, logo, menu et les différents éléments vont apparaître. C’est comme si je réalisais un autre site internet ! La mise en page est totalement transformée. Un exemple, la taille de la police peut varier, pour une meilleure lecture sur téléphone mobile.
C’est bien plus qu’une tendance, c’est une nécessité pour le web moderne.
Alors, si tu souhaites un site internet responsive, découvre mes packs de site internet ! Je réalise des sites sur mesure, professionnels, pour gagner en visibilité et bien évidemment promouvoir tes services ou tes produits à l’image de ton entreprise.

